In a previous post, I talked about a solution to manipulate (animate for example) the Silverlight control inside the hosting html page.
The reverse side of the problem (displaying html content inside a Silverlight control), is a requirement which comes out in the context of numerous web projects.
Some of the proposed solutions suggest html translators in order to obtain the final text into a sort of ‘Rich Edit’ control.
Although it is very good to have a rich edit Silverlight control, the solution seems too tedious to solve a relatively simple problem: displaying html content into an html page (i.e. the page hosting our Silverlight control).
Building on the previous sample of animating the Silverlight control into the hosting page, I tried to make a user control that dynamically creates an iFrame to display the desired html content inside the main Silverlight page.
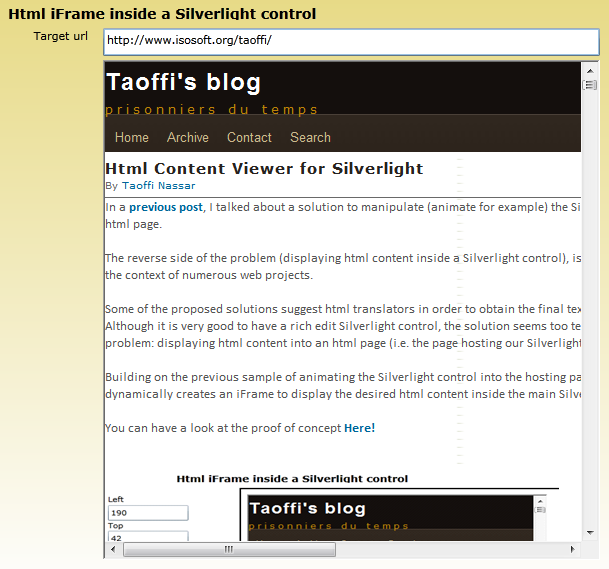
You can have a look at the proof of concept Here!

Dynamically create an html control
Suppose we want to display the html page: http://mycompany.com/page.html inside our Silverlight control.
The solution can be:
§ Use the HtmlPage to locate the hosting HtmlElement (where our Silverlight control lives: that can be straightforward: HtmlPage.Plugin.Parent;)
§ Create a new html container (for example, a DIV)
§ Place an iframe html element inside this container
§ Set the iframe source to the desired page
§ Insert the container into the hosting HtmlElement
Here is a sample code illustrating these steps
private void CreateHtmlContent()
{
HtmlElement plugin_div = HtmlPage.Plugin.Parent,
new_div = HtmlPage.Document.CreateElement("div"),
iframe = HtmlPage.Document.CreateElement("iframe");
/// set the new div position to absolute
new_div.SetStyleAttribute("position", "absolute");
new_div.SetStyleAttribute("z-order", "5");
new_div.SetStyleAttribute("left", "200px");
new_div.SetStyleAttribute("top", "40px");
new_div.SetStyleAttribute("width", "400px");
new_div.SetStyleAttribute("height", "400px");
/// setup the iframe style, attributes and target page
iframe.SetStyleAttribute("width", "100%");
iframe.SetStyleAttribute("height", "100%");
iframe.SetAttribute("src", "http://www.isosoft.org/taoffi/");
/// add the iframe to the new div
new_div.AppendChild(iframe);
/// add the new div to the hosting html page
plugin_div.AppendChild(new_div);
}
The solution exposed here can be a suitable foundation to solve many situations where html content can be composed and/or displayed inline within a Silverlight control.
Let us begin by making a custom control, a HtmlContentViewer say!
The sample code exposes some more!
SilverHtmlContent.zip (49.34 kb)