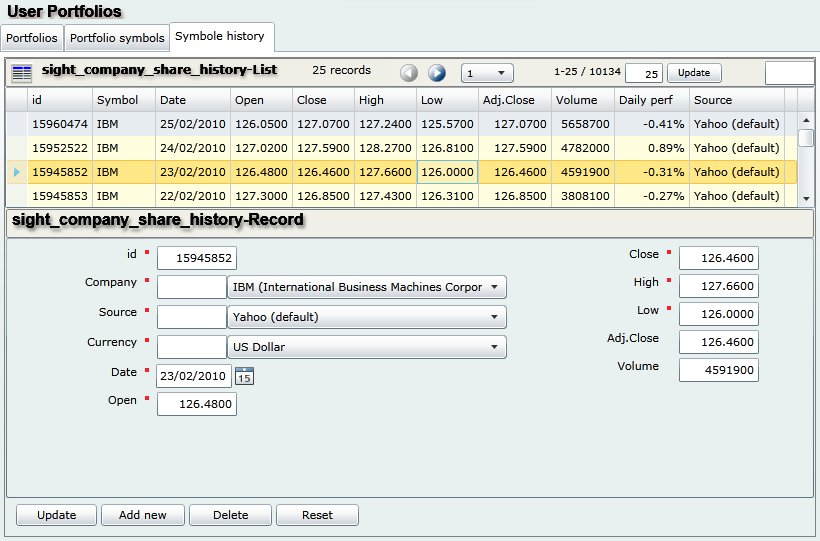
The data record (the ‘form’)
As I mentioned in Part II, my proposed solution (aimed to transfer and communicate data between a Silverlight Client and the database server) is composed of the following schematic classes:
|
Data level classes
|
|
SilverDataTable
|
Represents the table (or view, or function…) data.
Contains:
A meta-data table
A list of data rows
|
|
SilverDataRow
|
Represents one record of data.
Contains:
List of data cells
Linked to:
A parent table
|
|
SilverDataCell
|
Represents one record’s data cell.
Linked to:
A parent row
A parent meta-data column
|
|
Meta-data level classes
|
|
SilverMetaTable
|
Represents the table’s meta-data (schema)
Contains:
A list of meta-data columns
Linked to:
A parent table
|
|
SilverMetaColumn
|
Represents one column’s schema information.
Note: This is the ‘Key Class’ where you can insert all your required business logic.
Linked to:
A parent meta-data table
|
The SilverMetaColumn class is the key class which will transport many of business logic information from the database server to the client (and back to the server).
A meta-data column object of this class can transport information like:
§ The column’s data type;
§ Can the column contain null value?
§ The semantic type of the field (ex: control type… i.e. is this an option list? a value entry field?…)
§ Valid value ranges;
§ …
§ etc.
What I want to expose here is: how to use this meta-data column object to ‘automatically’ (or semi-automatically) compose a data record (form) on the client side.
From the field semantic àto the control àto the form
After having examined many of the data entry forms in various contexts, I think that a data entry (from the user interface point of view) is either:
§ A value entry control (i.e. a TextBox or TextBox-like: Numeric Up-down control for example)
§ Or a choice control (i.e. a ListBox, ComboBox, CheckBox, Radio-buttons-collection or other type of collection container controls)
Of course, the visual aspect of the control and its interactivity scenario may vary… but its presentation-semantic remains the same: a value entry or a choice.
From the business logic point of view (at the server side), what is important is not the visual aspect or visual transitions for presenting and collecting the data. What is important is the conformance of the collected data to specific business logic constraints:
§ Does the entry conform to the required data type?
§ Does the entry conform to the required valid range?
§ …
According to this approach, we can imagine a solution where the server tells the client:
§ Here is the requested data record composed of:
§ Column 1 : this is the record key column, It is Read-only (i.e. it will be handled at the server)
§ Column 2: this is an entry of data type Text, Required (cannot be null), cannot exceed 50 characters, Current value is “sample entry”;
§ Column 3: this is an entry of data type integer, Can be null, Valid range is 0 through 40, Default is 25, Current value is 32;
§ Column 4: this a single choice of the following option list (x1, x2, x3), Cannot be null, Current value is x2;
§ Column 5: this a boolean value, default is True, Current value is False;
§ …
Receiving this information, the client can then undertake the presentation process, for example:
§ Start record presentation transition (animation);
§ For each column, create the corresponding control (ex: according to the user interface graphical chart);
§ Set each control’s properties to conform to business constraints (read-only, max chars, valid values check… etc.)
Here is an example of a solution using this approach: