Flood Fill a droll control
With Xamarin, you also have time to play!
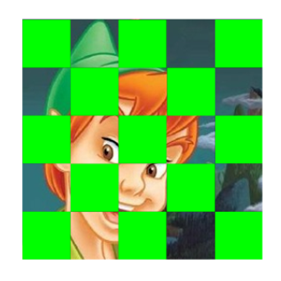
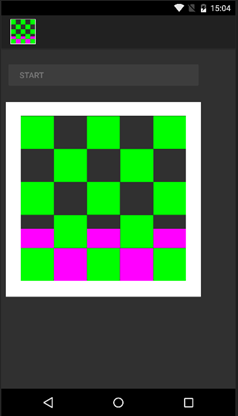
Here I tried to play with a .png image file combined with a BoxView.
The .png file has some (transparent) holes…
With a BoxView (placed behind the image) and grows filling up the holes using the Animate method

<Grid x:Name="mainGrid" Padding="8" >
<Grid.RowDefinitions>
<RowDefinition Height="78" />
<RowDefinition Height="333" />
</Grid.RowDefinitions>
<Button x:Name="buttonStart" Grid.Row="0" Text="Start"
BorderRadius="20" HorizontalOptions="FillAndExpand"
VerticalOptions="CenterAndExpand" />
<BoxView x:Name="floodBox" Grid.Row="1" HeightRequest="0.1"
HorizontalOptions="FillAndExpand" VerticalOptions="EndAndExpand"
BackgroundColor="Fuchsia" />
<Image x:Name="img" Grid.Row="1" Source="{StaticResource imageFile}"
Aspect="AspectFill" HorizontalOptions="FillAndExpand"
VerticalOptions="FillAndExpand" />
</Grid>
On button clicked, we start the animation:
private void ButtonStart_Clicked(object sender, EventArgs e)
{
buttonStart.IsEnabled = false; // disable the button during animation
double height = this.img.Height;
floodBox.Animate("flood",
(percent) =>
{
floodBox.HeightRequest = height * percent;
}, 16, 10000, Easing.Linear,
// re-enable the button at animation end
(d1, d2) => buttonStart.IsEnabled = true);
}

If you would like to play with other images / animations… here is the code!