This is a follow up for my last post about AppCompat and rounded buttons where your custom renderer would not be called!
In that post, I exposed a 'hack' solution which is better be avoided.
On this page (the same where Kelly Adams presented a decompiled code of the AppCompat launcher), Thomas Omer-Decugis exposed a simple and efficient solution: you create a new class that derives from Button and create (in the Droid project) your custom renderer for this class.
In that case, your renderer is called and can proceed to handling properties like BorderRadius that are ignored by AppCompat.
public class iRoundedButton : Button
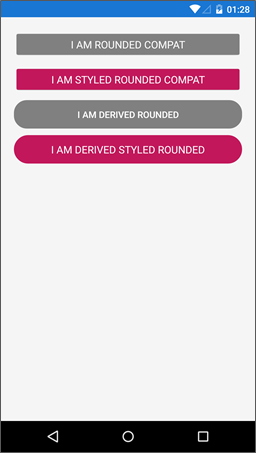
In this screen capture, the first 2 buttons are standard buttons (where border radius is not handled by AppCompat)
The following 2 are defined as: (xmlns:local="clr-namespace:iRoundedButton")
<local:iRoundedButton …
And where the custom renderer handles the border radius.

The custom renderer itself is the same as in the previous sample, with this minor change:
[assembly: ExportRenderer(typeof(iRoundedButton /*Xamarin.Forms.Button*/), typeof(CustomButtonCompatRenderer))]